In deze how to leren we hoe je het beste om kan gaan met afbeeldingen op jouw (WordPress) website of WooCommerce webshop. Goed geoptimaliseerde afbeeldingen zijn 9 van de 10 keer de oorzaak van trage pagina’s of een langzame website. Daarom is het nog belangrijker hier op de juiste manier mee om te gaan zodat jij meer performance en dus snelheid kan behalen met je website of webshop. Ready? Let’s go!
De voordelen van optimalisatie
We beginnen met de “waarom” van het verhaal. Waarom moet je je afbeeldingen optimaliseren en comprimeren? Wat zijn de voordelen en wat voor effect heeft het optimaliseren van afbeeldingen voor WordPress?
Volgens het HTTP archive bestaat het gewicht van de gemiddelde pagina in WordPress voor 47% uit afbeeldingen (meting juli 2021). Wanneer het dus gaat om een snelle website beginnen we bij de afbeeldingen. Afbeeldingen zijn in deze gemiddelde zwaarder dan diverse scripts, stijlen en lettertypen. 99% van de website houders ziet afbeeldingen optimalisatie vaak over het hoofd. Ze willen geen kwaliteitsverschil en weten niet precies hoe het moet. Een website met geoptimaliseerde afbeeldingen is veel sneller dan een website zonder. Na het lezen van dit artikel ken jij de ins- en outs van afbeelding optimalisatie voor WordPress en hoe jij dit toepast voor jouw WordPress website of webshop.
Grootste voordelen op een rij:
- De laadtijd van pagina’s zal aanzienlijk verbeteren (een snelle laadtijd van een pagina cq. website zorgen ervoor dat de bezoeker minder snel afhaakt. Als bezoekers te lang moeten wachten is de kans op het verlaten van de website erg groot.);
- Een snelle website scoort beter in Google. Google beloont websites wanneer zij zichtbare inspanningen gedaan hebben om de gebruikerservaring te verbeteren. Een snelle website in combinatie met goede zoekmachine optimalisatie maakt de kans op hogere posities aanzienlijk groter;
- Backups worden veel sneller gemaakt en afgerond;
- Geoptimaliseerde afbeeldingen hebben een kleinere bestandsgrootte. Deze gebruiken minder bandbreedte; netwerken, browsers en hosting providers zullen dit waarderen;
- Je verbruikt minder opslagruimte op je server of webhostingpakket. Hierdoor heb je meer ruimte over voor nieuwe of extra afbeeldingen, of kun je wellicht overstappen naar een goedkoper pakket met minder opslag.
Elk voordeel heeft zijn nadeel. Zo ook (over-) optimalisatie van afbeeldingen. We hebben enkele nadelen hiervan op een rij gezet en waar je op kan letten.
Case: het verschil tussen wel en niet geoptmaliseerde afbeeldingen
Om dit artikel meer body te geven en de inhoud ervan extra belangrijk te maken hebben we ervoor gekozen om met een van onze opdrachtgevers een kleine case-study uit te voeren. We delen de resultaten met je zodat jij dit ook kan toepassen.
Niet geoptimaliseerde JPG’s en PNG’s
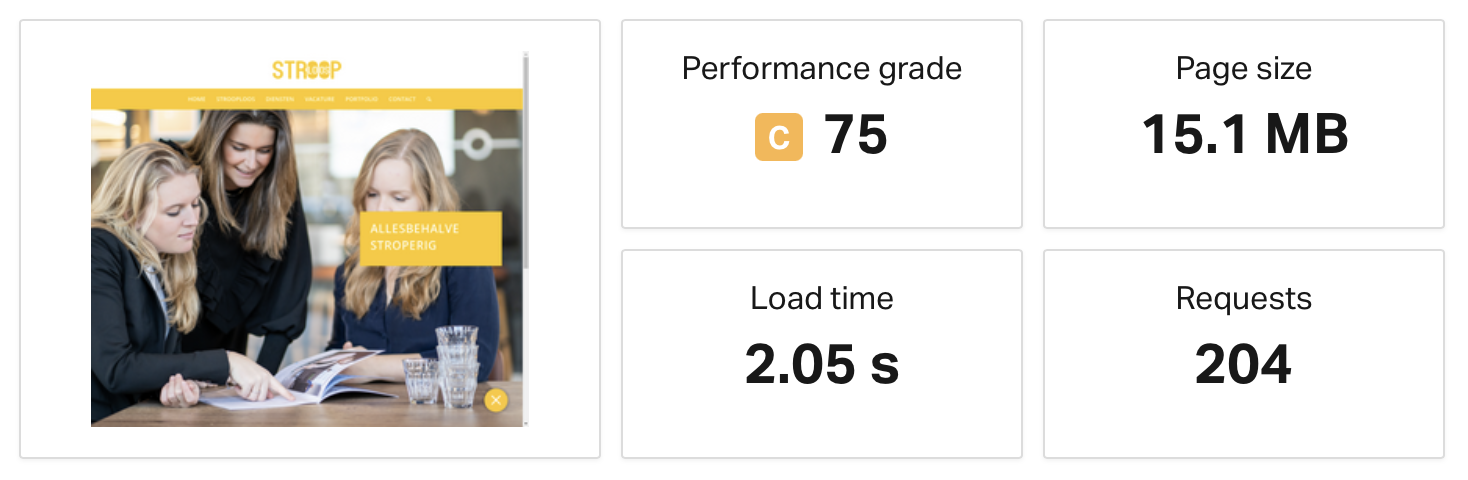
We hebben de website van communicatiebureau Strooploos onder handen genomen met een focus op de afbeeldingen. Vooraf hebben we een een 0-meting uitgevoerd zodat we weten wat het startpunt werd. Zoals in de afbeelding hier onder is te zien: een homepagina met een grootte van 15.1MB die in 2.05 seconden werd geladen. Dit is extreem groot en absoluut niet prettig voor bezoekers.

Geoptimaliseerde JPG’s en PNG’s
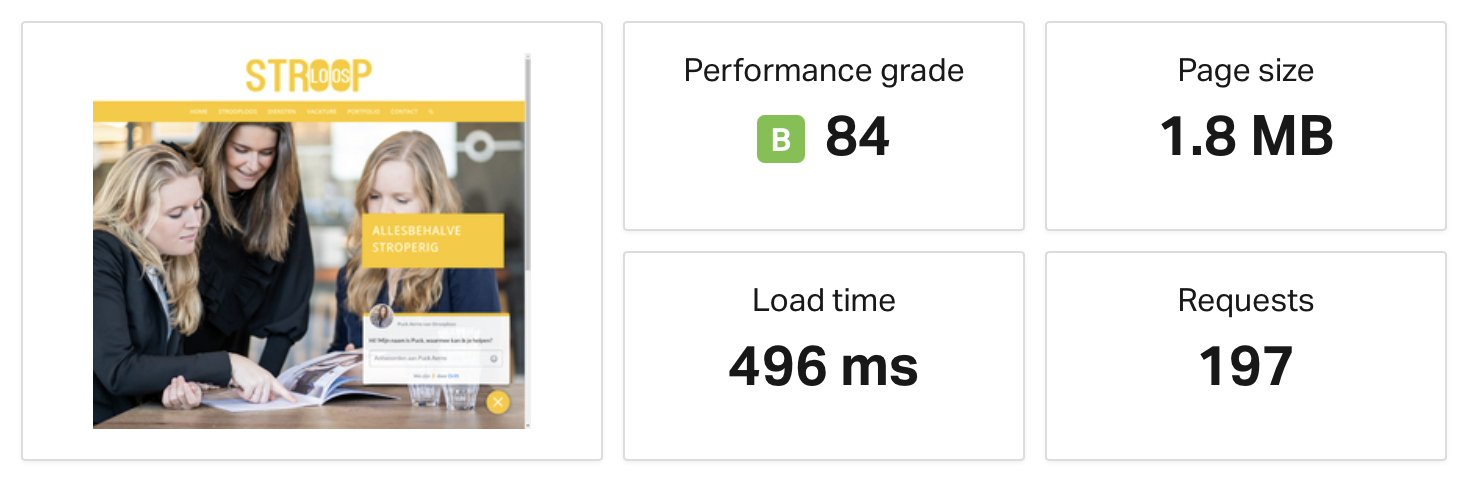
Vervolgens zijn we aan de slag gegaan met de tips en tricks die we in dit artikel met je delen. Dat betekend dat we de afbeeldingen hebben aangepast in formaat, door een tool hebben gehaald en terug op de zelfde plek gezet. Her en der hebben we wel de switch gemaakt tussen PNG/JPG om zo het de beste kwaliteit/optimalisatie verhouding te behouden. Het logo is vervangen van PNG voor SVG. Er is geen zichtbaar kwaliteitsverlies.

Hoe optimaliseer ik mijn afbeeldingen op de juiste manier?
Het scheelt dat je met WordPress veel handelingen niet handmatig hoeft uit te voeren. Je kunt diverse plugins gebruiken om het meeste werk automatisch te doen. Er zijn verschillende plugins beschikbaar welke we ook met je zullen delen.
Maar eerst geven we je een kijkje in onze eigen keuken, hoe wij dit doen en wat hiervan de resultaten (kunnen) zijn (best practices). Sinds jaar en dag bouwen wij voor diverse organisaties WordPress websites hierdoor zijn we het nodige tegengekomen en hebben we ook voor diverse organisaties hun website geoptimaliseerd en/of versneld. We hebben een klein maar fijn stappenplan hiervoor gemaakt.
Stappenplan voor afbeeldingenoptimalisatie
-
-
- Afmeting afbeelding
Pas in een foto bewerkingsprogramma (Photoshop, Gimp, Standaard software Mac & Windows) de formaten van je afbeelding aan naar maximaal 1920 x 1080 pixels. Het is niet nodig om grotere formaten te hanteren, dit neemt onnodig opslagruimte in beslag en zorgt ervoor dat je niet optimaal kunt comprimeren. - Afbeelding opslaan
Bij het opslaan van de afbeelding moeten we rekening houden met de kwaliteit én het bestandsformaat.- .jpeg of .jpg: via Photoshop volg je: Bestand > Exporteren > Opslaan voor web. Hier kun je een profiel samenstellen. Kies voor een kwaliteit van 65. Dit kun je doen zonder zichtbaar kwaliteitsverlies.
- .png: via Photoshop volg je: Bestand > Opslaan als > Kies “PNG” bij indeling.
Speel hier met de settings en kijk goed naar de voorvertoning van je afbeelding. Als je tevreden bent kun je verder de afbeelding opslaan.
- Afbeelding kleiner maken
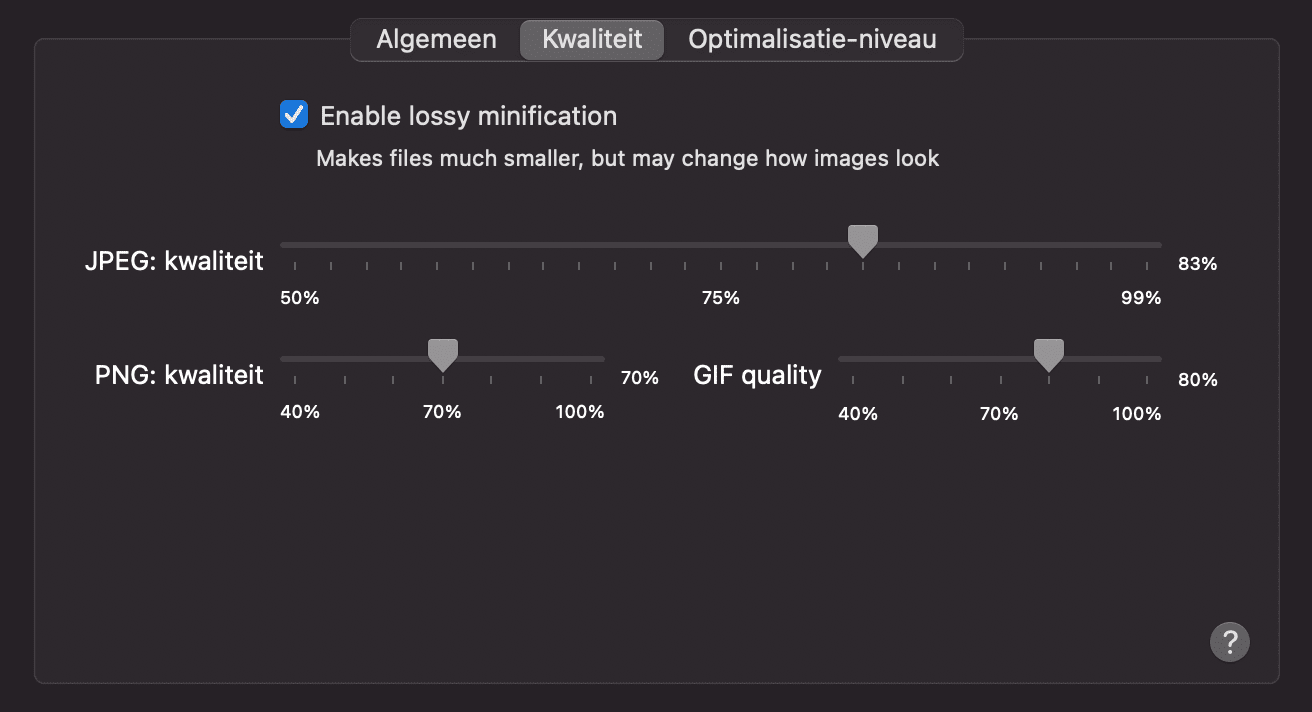
Met “ImageOptim (Mac)” kun je gemakkelijk online of via software op je computer afbeeldingen nog een (extra) compressie geven. Het is bij de software erg van belang om de instellingen naar eigen hand te zetten en te kijken wat het beste werkt voor jou. We helpen je graag op weg, zie daarom onze instellingen voor afbeelding optimalisatie hier onder.
- Afmeting afbeelding
-

TIP: gebruik passende formaten. Gebruik een formaat dat dicht bij het gebruik van de afbeelding ligt. In plaats van 1000 x 1000 kun je bijvoorbeeld ook 500 x 500 gebruiken.
Online afbeelding optimalisatie en compressie
Geen foto bewerkingsprogramma? Geen probleem! Je kunt ook nog via andere (online) tools je afbeeldingen comprimeren. We hebben er een aantal voor je op een rij gezet.
- TinyPNG (png & jpg)
- CompressPNG (png in bulk)
- I♥IMG (png)
- Compress PNG (extra instellingen)
WordPress plugins voor afbeelding optimalisatie
Illustraties? Gebruik SVG’s!
Tegenwoordig worden er steeds meet vectoren op websites gebruikt. Naast normale afbeeldingen (PNG en JPEG) is het aan te raden om ook SVG’s te gebruiken waar nodig. een SVG is een schaalbare vector afbeelding welke perfect geschikt is voor logo’s, icoontjes, tekst, illustraties en eenvoudige afbeeldingen. Hier zijn verschillende redenen voor:
- SVG’s zijn automatisch schaalbaar in alle internetbrowsers en tools. Hierdoor is het bestand erg makkelijk om in verschillende software te gebruiken.
- Google behandeld een SVG op dezelfde manier als een PNG of JPG bestand. Zoekmachine technisch is het dus dik in orde en geen reden tot zorg.
- SVG’s zijn sinds jaar en dag (niet altijd) kleiner dan de reguliere bestandsformaten. Logischerwijs is een kleiner bestand, sneller geladen.
We hebben hieronder de vergelijking voor je gemaakt, een PNG vs JPG vs SVG.
PNG (geoptimaliseerde grootte: 21.3KB)

JPG (geoptimaliseerde grootte: 57KB)

SVG (geoptimaliseerde grootte: 7,76KB)
Conclusie
Het gebruik van SVG’s in combinatie met PNG’s en JPG’s is niet alleen beter voor de opslag en snelheid maar een SVG blijft ook super scherp op ieder scherm. Door het schaalbare vector formaat wordt het beeld altijd naar de juiste verhoudingen, met de hoogtekwaliteit, in de meest ideale omstandigheden perfect getoond aan de bezoeker. Het is daarom ten zeerste aan te raden om SVG’s te gaan gebruiken op iedere WordPress website of WooCommerce webshop. Heb je een ander CMS? Dan is het ook zeker verstandig om te doen. Om je nog iets verder op weg te helpen delen we onze best practices en tips met je.
Tips voor afbeeldingenoptimalisatie
- Wanneer je een WordPress plugin gebruikt, kies dan voor een plugin die de afbeeldingen comprimeert op externe servers. Zo heb jij minder belasting op je eigen website;
- Gebruik SVG’s waar mogelijk in combinatie met PNG’s en JPG’s;
- Met een goede CDN kun je geoptimaliseerde afbeeldingen laden via een extern wereldwijd netwerk;
- Verwijder via software of een WordPress de metadata van een afbeelding, deze heb je niet nodig op een website;
- Crop je afbeeldingen zo strak mogelijk, gebruik CSS om deze ruimtes op te vullen;
- Sla afbeeldingen op in de juiste (te gebruiken) afmetingen;
- Gebruik altijd een “.ico” voor je favicon van de website;
- Verklein de bit-diepte van je afbeeldingen naar een kleiner kleurenpalet;
- Gebruik waar het mogelijk is “lossy” compressie;
- Durf te experimenteren met optimaliseren, werk met meerdere (backup) bestanden om snel te kunnen herstellen;
- Wanneer je GIF animaties gebruikt, comprimeer deze altijd!
- Gebruik een PNG wanneer je veel details en hoge resoluties wilt tonen;
- Gebruik een JPG wanneer je normale afbeeldingen en screenshots wilt tonen;
- Sla afbeeldingen op met “geoptimaliseerd voor web” zoals in Photoshop;
- In enkele gevallen biedt lazy-loading een uitkomst, hiermee kun je de pagina sneller laden. Experimenteer hiermee.
Wanneer je onze tips hebt opgevolgd zul je zien dat zoekmachines, browsers en netwerken dit kunnen waarderen. Je website zal accelereren naar ongekende snelheden met onze managed WordPress hosting oplossingen. Ook zullen je bezoekers erg blij zijn omdat ze een snelle website bezoeken.
Met onze How-to’s maken wij jouw onderneming stukje bij beetje digitaal sterk(er). Heb jij nog ideeën, suggesties, tips of wil je dit artikel aanvullen? Laat het ons dan weten door even een mailtje te sturen naar: hallo@unique-design.nl. Wij gaan graag aan de slag met content die jou verder kan helpen en nog sterker maakt.